A visual analogy of a client talking to me about their challenges in a therapy session.
Client – United Health
● User Problem
Obesity Rates Rise During Pandemic, Fueled By Stress, Job Loss, Sedentary Lifestyle
● Project Goals
A GetWell Health App
Title - Design a health app concept that can also be integrated into an online streaming platform.
Subtitle - Seeing through users’ eyes and designing a health app concept according to research results.
● Work approach (how I took a challenge and created a solution)
Roles and responsibilities -
Create the project’s UX/UI with a cross-functional team and execute usability testing, interviews, market research, competitive analysis, and user research with users’ feedback across diverse cultures. In addition, design information architecture according to the user surveys, user interviews, and the research data. As required, we would also establish and maintain excellent business partner relationships, interacting at both the business and technical level.
Additional roles -
• Collaborate with stakeholders and/ or business analysts to create user stories and sprint goals.
• Act as the catalyst for digital transformation, promoting a cross-functional focus on design thinking and user experience
• Research new technologies, services, and tools to continually inform the roadmap, build efficiencies and expand offerings
• Model best practices and standards for interaction design, user-centered design thinking, and user experience principles and
techniques (advocate for User Experience and Design Thinking).
● Collaboration (what was the team makeup?)
Team – Assemble a Cross-Functional Team of -
• 2 UX/UX Designers
• 1 Front End Developer
• 1 Back End Developer
• 1 Data Architect
• 1 Hardware Engineer
● What were my role and specific contributions, and responsibilities?
PM/UX Design Lead
● Designs the UI architecture, interface, and interaction flow
● Creates test plans, coordinate usability testing, analyze test results, and presents findings to stakeholders
● Assists in developing scenarios, use cases, and high-level requirements
● Develops wireframes, visual mockups, proficient use and knowledge of UX/UI tools and prototypes, full use of design standards and procedures
● Apply KPI and exhibits enthusiasm for and a desire to see Company succeed. Complete tasks and projects.
● Timeline/milestones
Project Timeline: 90 – 150 days
The GetWell Health program is a Usage-Based Insurance (“UBI”) Solution program that personalizes insurance premiums based on customers’ actual exercise activity.
Similar to UBI solutions in auto insurance (e.g., Progressive Snapshot Program), The GetWell Health Program utilizes UBI solutions in the health insurance sector which can benefit customers not only through lower premiums but also benefit the insurers who can offer better pricing as well as other program incentives such as safety monitoring services, rewards, and discounts.
The development of new technologies has changed the whole insurance value chain as most of the current trends in the insurance industry are related to technology or driven by it. Two of the main impact trends in UBI were:
• Increased use of Health apps by insurers
• Increased use of customer adherence apps
The increased use of Health apps by insurers is driven by the high adoption rate of mobile and wireless technology and the necessity to determine the customer’s health conditions. The GetWell Health app will be compatible with all existing Apple, Android, and Bluetooth-enabled equipment and devices to track daily activity. In addition, the Health app will also feature remote safety monitoring services during physical activity, which will connect the user to emergency personnel if needed (e.g., Onstar detecting a car crash). Further incentives will include discounts for wellness services, purchasing home gym equipment, purchasing a gym membership, or a meal planning service (e.g., Weight Watchers).
● Work approach (how I took a challenge and created a solution)
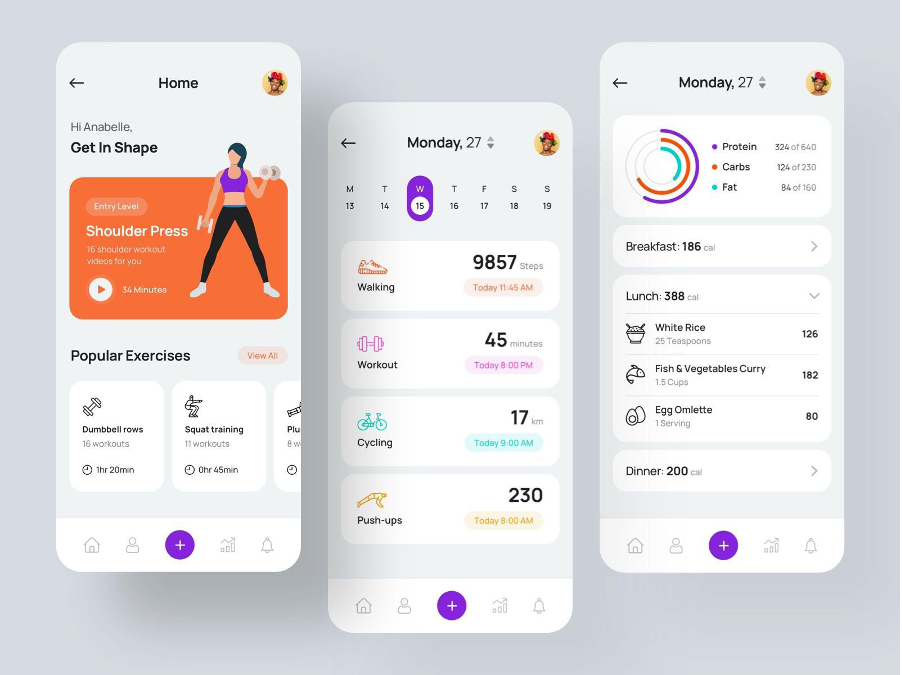
Overview
As the starting point for every app user, the functional screens have to become an area of discovery. The corporate design of the screen should incorporate scores of tracking. Fitness with reward platforms can improve upon this experience. Streaming can also use the same interfaces to include reward programs that offer several ad impressions.
Data augmentation
Data augmentation usually involves two things - merging our dataset with other datasets, and feature engineering.
To merge datasets, we need to have compatible IDs for each one of them (which is a referential integrity requirement). In our case, we need to merge the trips.csv dataset with the stations.json dataset (here we only show the first 10 rows of the latter after we read in the JSON file and transform it into a table). We got lucky with this dataset. Its ID (the Station ID column, in bold) is the same as the categories in StartStation Id and EndStation Id, so merging should be easy.
Goals
• The proposed concept should meet several dimensions that enable the essential services andenhance user experience. We also want to use a few predictive technologies to helpusers find important contextual features. The conceptwill address the user’s pain points,resulting in a better user experience. The apps layout, user interface, and functionalities will be designed tobetter connect with users.
External Challenges
• The primary challenge was to create a user-friendly experience around the app.
• Create design better than existing/competitors appsthat attract users through a simple and accessibleexperience.
• Collaborate with product managers and developers to define product strategy and designfor quick insights and improvements
• Design inspirational, useful, & usable experiences by placing the user first while balancing business, marketing, and technology needs.
• Plan and facilitate discovery/design thinkingworkshops featuring hands-on activities. Engagingly present all findings, emphasizing the user perspective in a clear, consumablefashion to multiple constituencies: senior- levelexecutives, business stakeholders, marketers, design team members, and technicalteam members.
Internal challenges
• Key concepts to designing for a TV UI.
• Guidelines and proven design principles used byonline streaming when designing UIs
• Encouraging an increase in engagement with UIsthat are familiar, functional, and robust
• High customer satisfaction (NPS)
• Best practices for designing screens (aka apps).
• Projected use of Online Streaming developerprogram consisting of a diversity of UI components.
• Key features streaming users expect in a goodworkflow process.
• Online Streaming channel certificationrequirements.
• An online streaming brand represents anexpectation of user comfort and quality becauseof certain UI paradigm-shifting features.
E.g., Support for instant replay buttons and trickmode features.
Users
Online Streaming & Health/Fitness users
Designing process
Creating and following a step-by-step research plan is essential to ensure the research and design processstays on track.
1. Empathy - The first step in the development of an appconcept is the empathy phase. It entails observing the market and identifying areas that need improvement or introducing enhanced solutions. So, we empathize with users through userinterviews and user research.
● Key insights or findings (what did you learn?)
User Research
To better understand user needs, we lead user research through studies, interviews, panels, and surveys; Use a variety of qualitative and quantitative analysis techniques to optimize digital experience continually. We conducted user research in two parts; Qualitative information research and quantitative data research. The research will help us dig deep into our understanding of users – not only their immediate frustrations but also their hopes, fears, abilities, limitations, reasoning, and goals. It laid essential foundations for creating solutions in the next stages. To ensure the research stays on track and better guide the design later, we created a series of followingquestions and began user research.
• Who are the app users?
• What are their goals, needs, frustrations, and motivation?
• What are the key trends and user demographics of health apps and online streaming platforms?
• What are the competitors’ strengths and weaknesses?
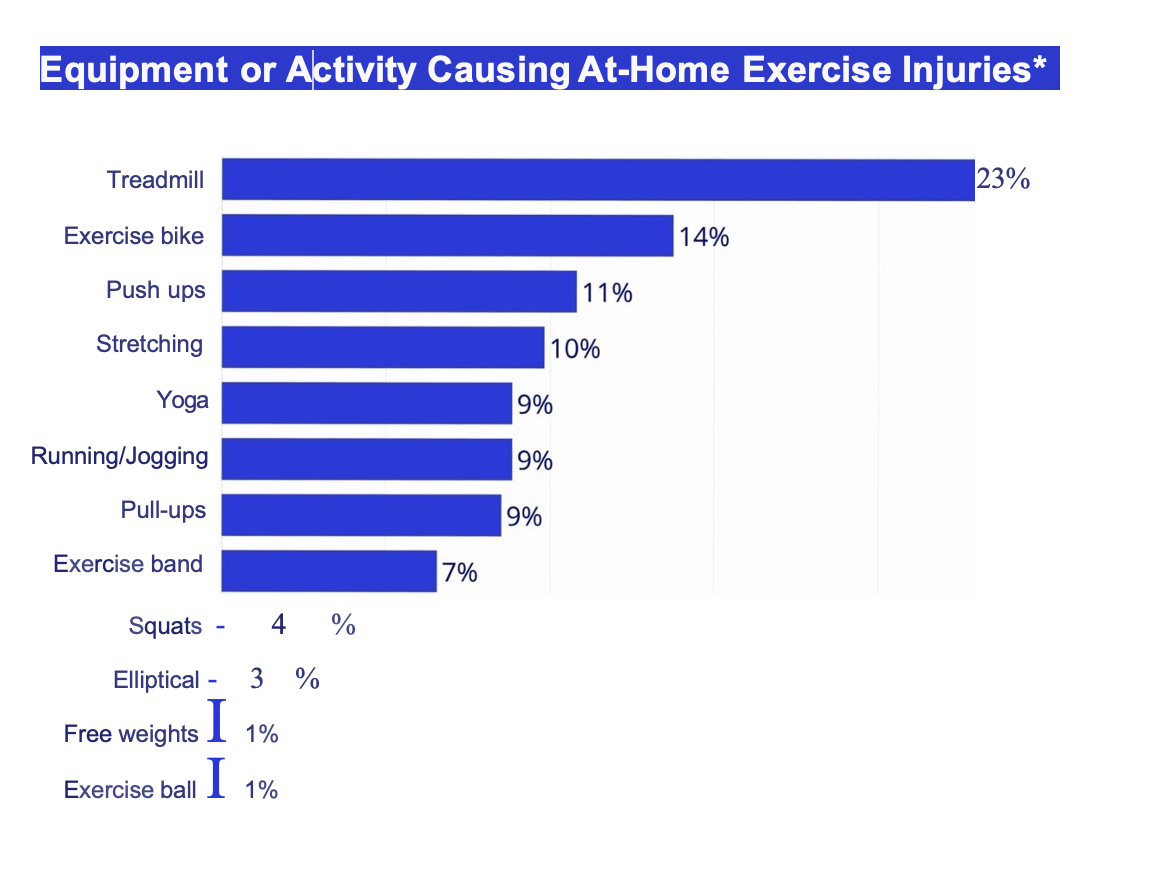
• Injuries. Safety protocols.
Research Goals
• Identify the online streaming and health apps users and their goals, needs, frustrations, and motivations.
• Collect user demographic of competitor’s audience and potential users.
• Discover key trends in the healthcare and online streaming industry.
• Calculating reward points through tracking with heartrate, calories burn, BMI, or PTE.
Qualitative information research
Firstly, we performed qualitative information research to give ourselves some direction. We find out users’ current pain points, fears, and needs? We also figured out what motivates or demotivates them from online streaming and health apps.
Interviews with ideal users
We conducted user interviews with potential users to gather qualitative data about their goals, needs, frustrations, and motivations. Through the interviews, we were able to get the participants to share their experiences and stories.
We asked the following questions:
• What kinds of issues are you facing right now?
• What are some of your most significant pain points or gripes while using health apps and online streaming platforms?
• What do you think can improve the overall health app and online streaming experience?
Findings
Currently, users are interested in convenient, accessible, menu-oriented, and friendly interfaces. The qualitative information research helped us confirm invalid assumptions about users and their expectations regarding health apps and online streaming platforms.
2. Synthesis – We synthesized the qualitative data gathered from user research and interview and worked from users' viewpoints to define the problem that needs to be solved.
Quantitative data research
After qualitative information research, we performed Quantitative data research to learn user behavior regarding the health apps and online streaming platforms.
Persona
Based on user research and interviews, we developed a user persona to address the major needs of the targeted audience. Persona would guide the process and evolution of developing user flows. Therefore, we referred to it throughout the entire designing process.
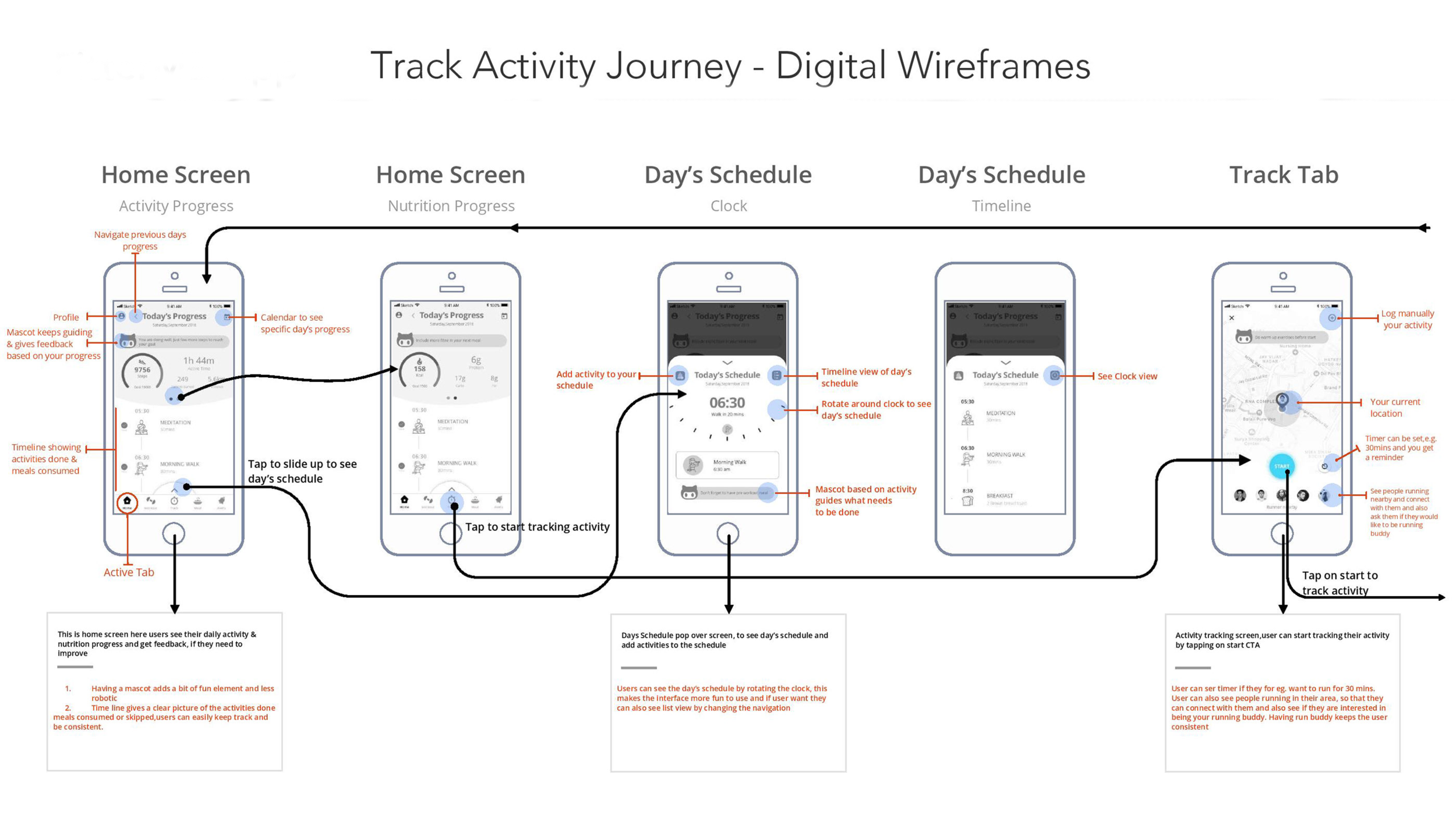
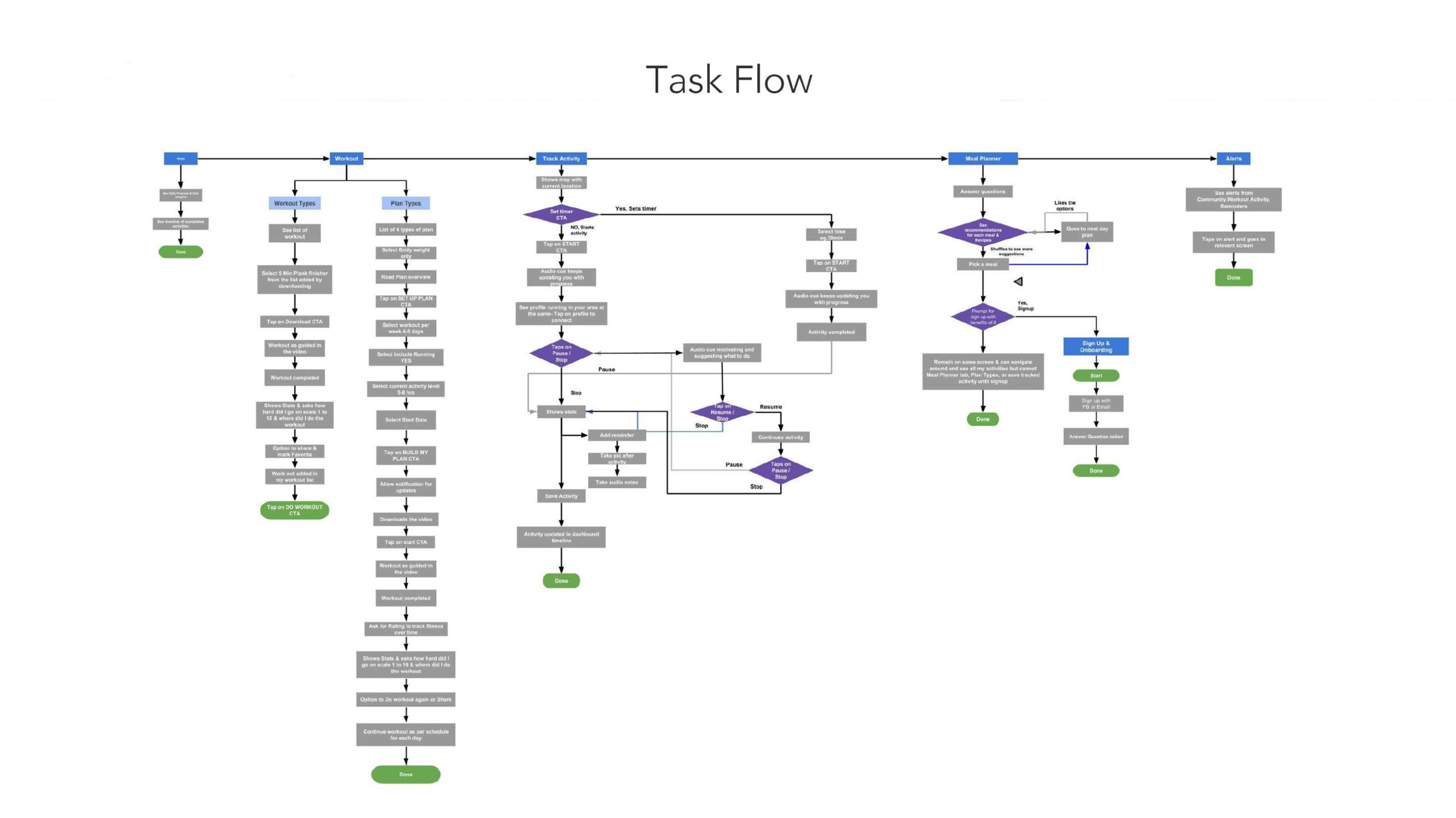
Journey Map & Task Flow
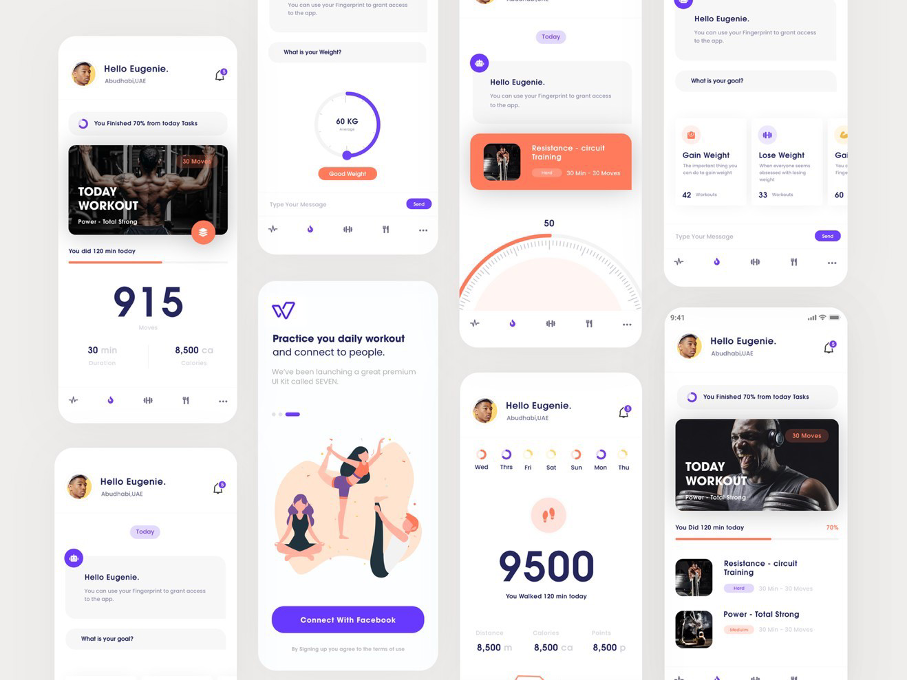
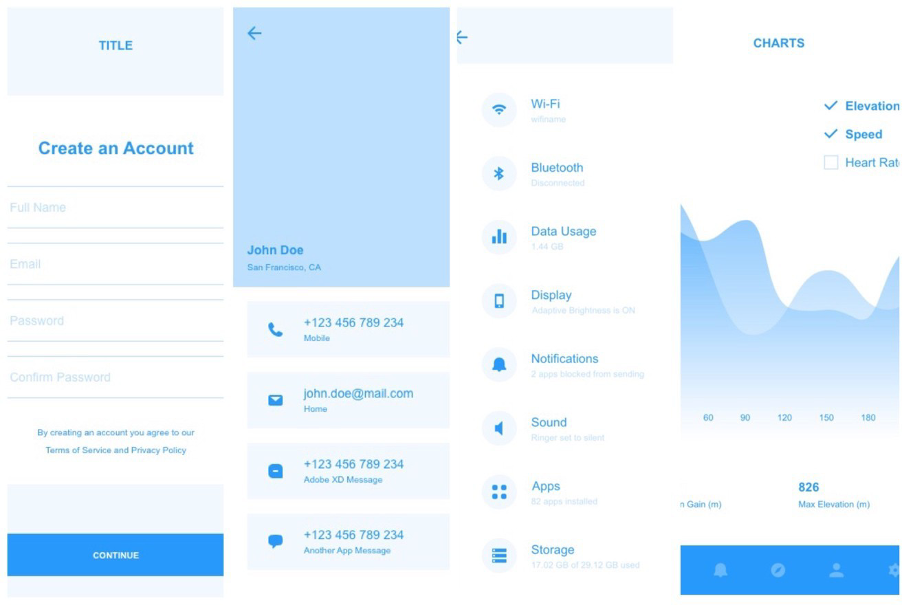
We will build screens, buttons, and other visual designs, to create a clean modern , and simple look. Then we will define functionality, content, navigation, and interaction models through page-level wireframes and flow diagrams.
Wireframes will help us see what the app will roughly look like and how it will flow from screen to screen. User research and interviews will provide us with ideas for what would feel familiar to users. After multiple design iterations, we will finalize a design and start designing the final screens in Adobe XD and Figma.
To synthesize the qualitative data gathered from user interviews, personas, and user research. We created an empathy map to identify patterns across users, fitness brands, uncover insights, and generate needs. Then we conducted market research and competitive audits to find trends, patterns and develop strategic insights.
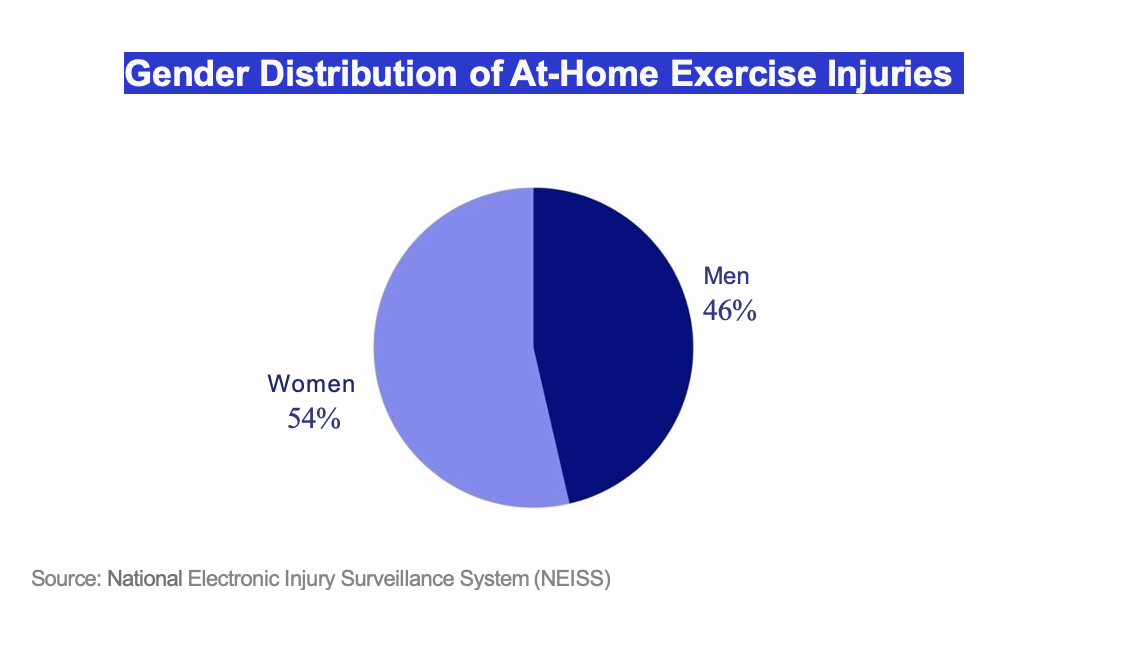
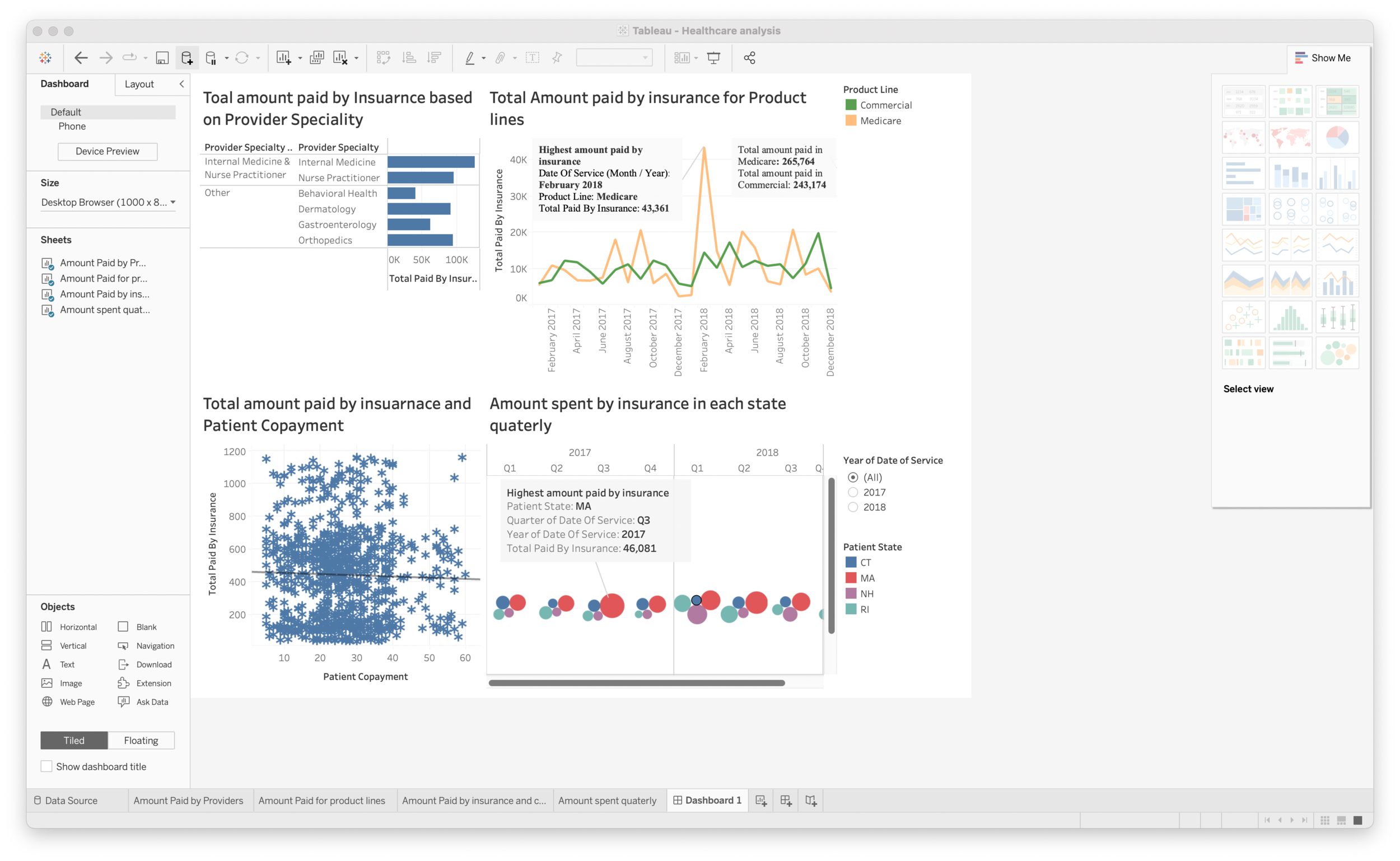
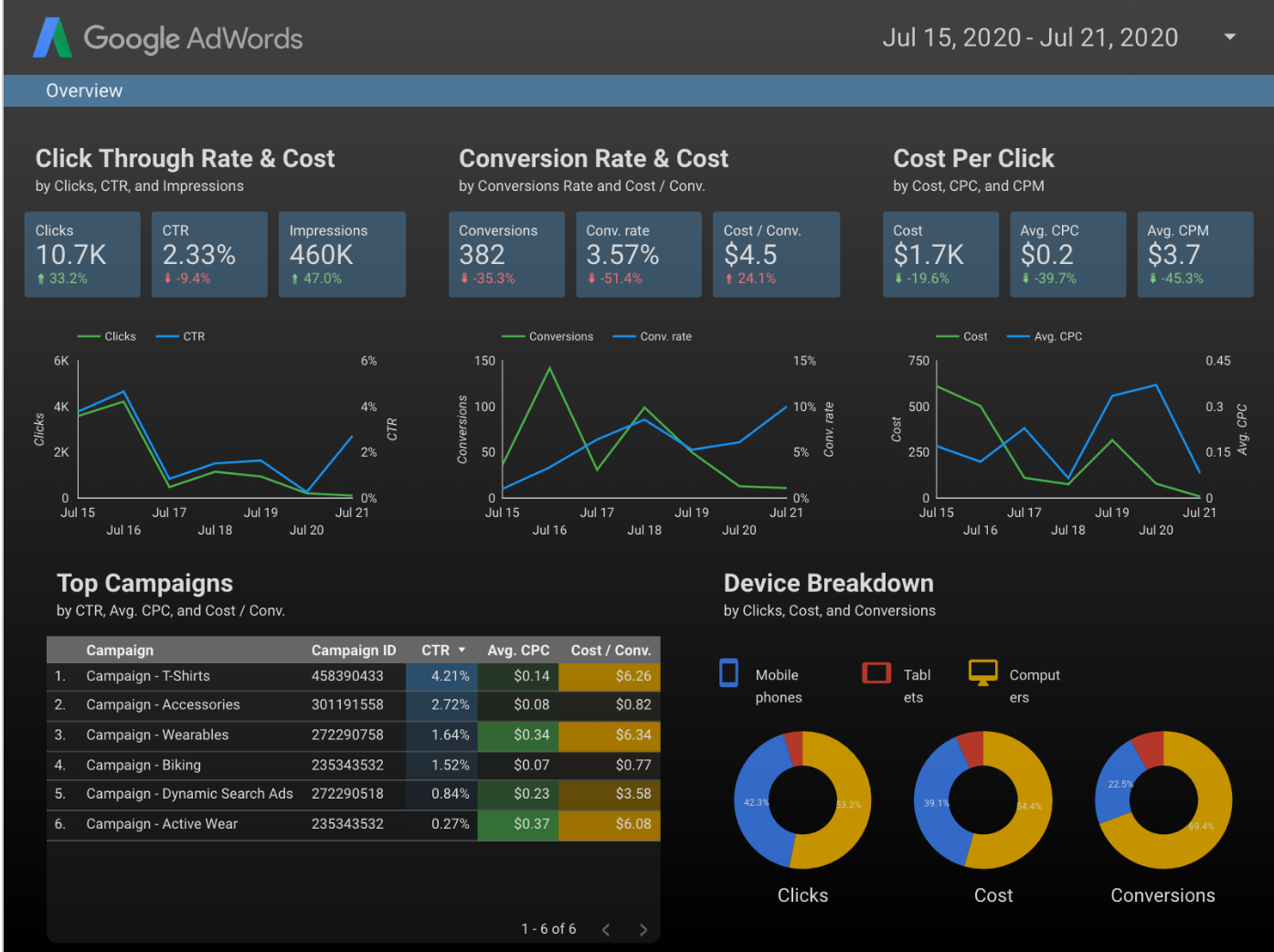
Data Visualization
Tableau Software
Google Data Studios
Market Research
We performed market research to understand the project scope, future trends, and customer demographics. In addition, we studied competitors’ apps and platforms to understand their features and functionalities. We also analyzed the information structure of several popular online streaming platforms and health apps to understand what information is valuable to users. The idea is to conceptualize the market state and identify a gap that derives opportunities. Data from market research helped us optimize the app interface according to industry trends and user behavior.
Competitor research
We conducted a competitive analysis to validate our hypothesis and see what competitors were doing in the current market. The goal was to compare and identify common features across the following competitor apps.
• Amazon Fire-stick
• Netflix
• Hulu
• Roku
• Peloton
• Apple Health
• Fitbit
• Health Apps
• Online Streaming apps
We then communicated findings and insights to cross-functional partners and leaders concisely and compellingly. Next, we analyze the data and feedback to make critical design decisions.
What is next
To define the problem, we are going to solve; we brainstormed with all the data gathered from research that allowed us to ideate in a goal-oriented manner and helped us imagine what potential solutions might look like. After specifying the issues and analyzing each pain stage, we were prepared to produce solutions. We need to understand user pain points and create an optimized user flow and layout aligning with users’ needs. In addition, we must utilize users’ feedback in the design process to focus on real-life applications. The aim is to focus less on heavy technology and use an open design approach to make content exploration more accessible and visible.
3. Ideation – Generate ideas that might solve the problem and encourage innovative thinking.
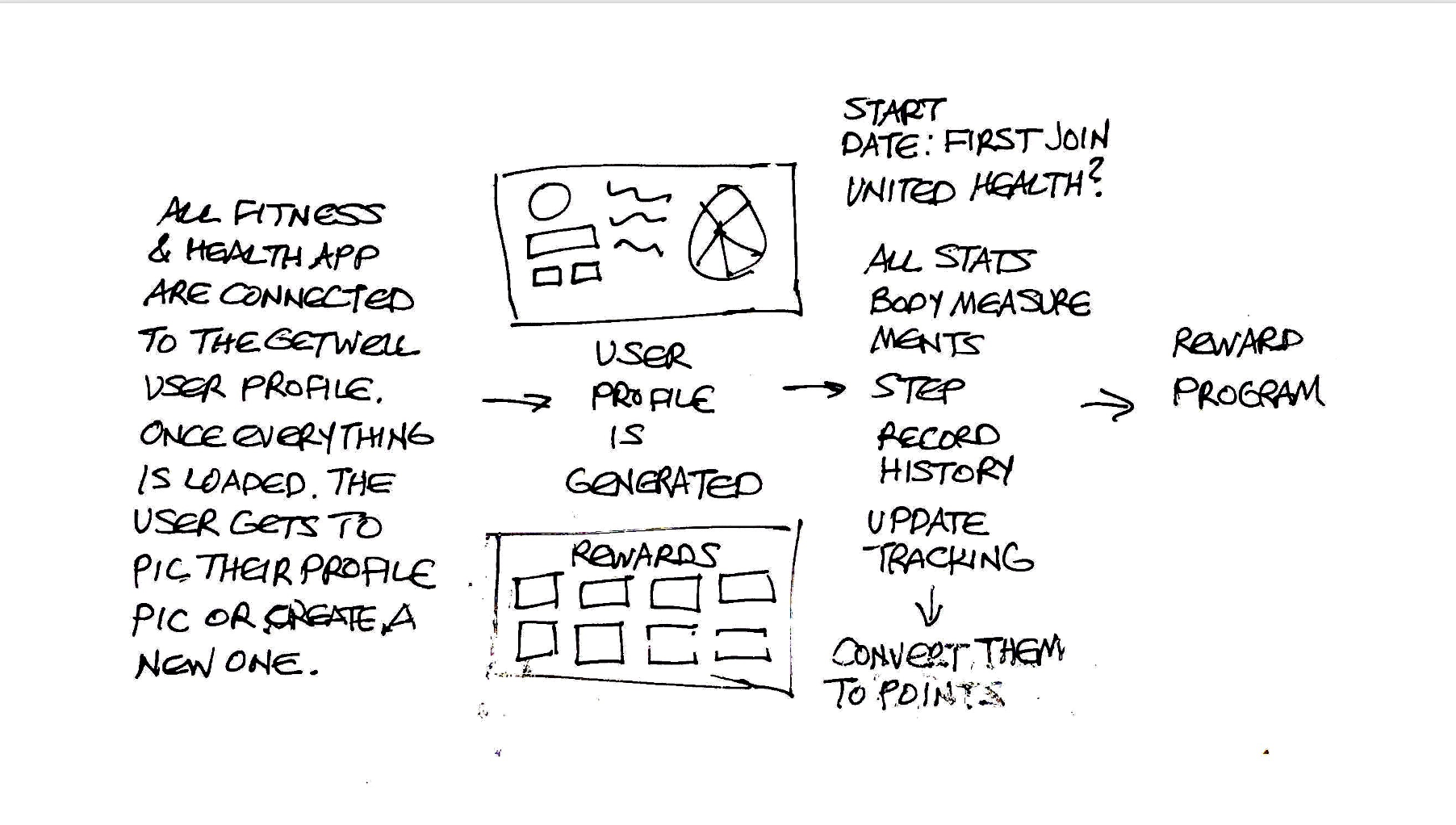
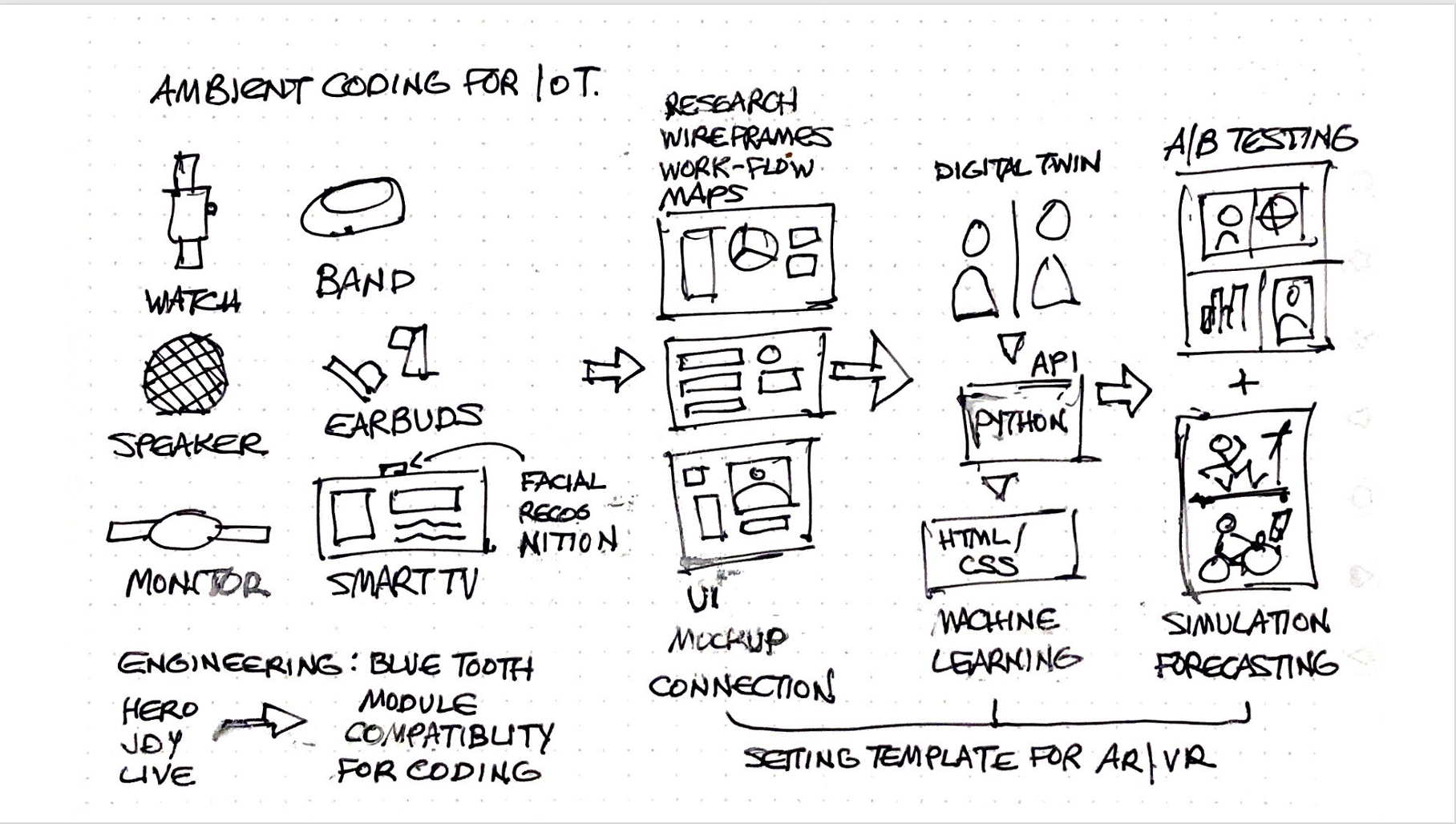
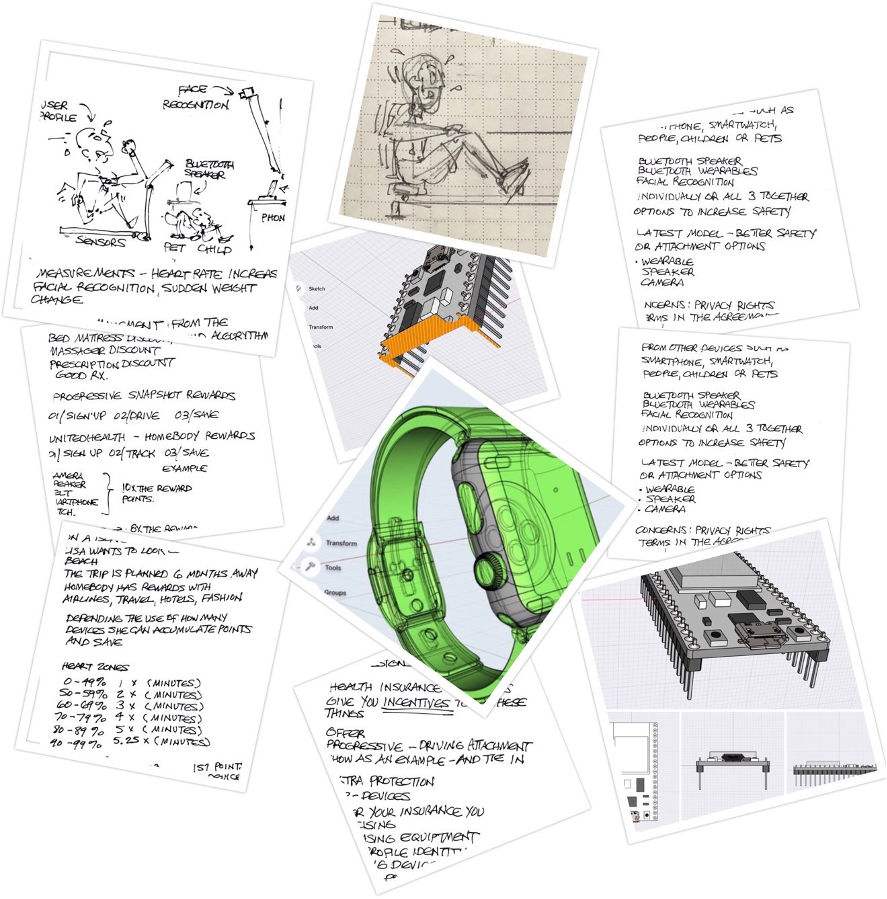
Sketches
By using sketches, we will quickly be able to develop how the potential solutions address the user’s needs.
User journey and User flow
We will map out the user’s steps to see how we can simplify their journey and help them reach their most important goals with this app, then based on the user research and interviews, we can optimize the user the user journey. Then, we quickly design flows to understand how users navigate the app.
Information architecture
We create an information architecture (IA) utilizing competitive audits, keyword planning, user navigation testing and UBI Solutions.
Prototypes
We will create clickable prototypes using Adobe XD and Figma, maintaining interaction and visual consistency to effectively communicate the design strategy. This is considerably quicker than diving into the complex application builds.
Usability testing
We will conduct usability testing with ideal users to quantitatively review the usability assumptions, test user-friendliness, and validate the design. To measure how ‘usable’ the app is, we measure three things:
• Effectiveness - Whether a user can complete a task
• Efficiency - How long it takes them to complete a task
• Satisfaction - How the user feels about the task
● Measurable outcomes (what happened as a result?)
The outcome of Usability testing
Participants state that the overall flow is relatively straightforward, and they can find features and navigate the app seamlessly.
What we learned.
The project will continue to be under Research &Development stages. We have learned that the adoption of an idea depends on multiple factors, including the features that enhance the functionality of an application.
Creating a design based on user research will give us a better understanding. Being fortunate to design the app with a responsive, simple-to-use, and interactive layout will make the user’s life more delightful. We followed a light design style because we wanted the project to come off friendly and ultimately not give off a technical “database” vibe. Instead, the design will give users a familiar and delightful experience.